
No data tab
Repeat Signage collects data from many different data sources. However, it can only display data if successfully collected. There are two types of failed data collection:
1. Where there is no connection to the data source. If the data source is a file, such as an XML or CSV file, and the player has previously been able to access this file, then Repeat Signage will automatically display a cached version of this data until the live file is available again.
2. Where no data records/rows are retrieved with a query.
No data and no connection options
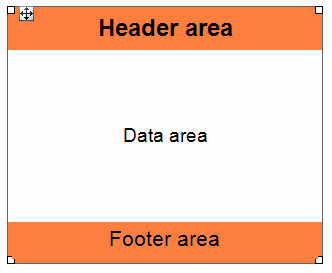
This tab allows you to choose a message to display in either of the above events. You can set different messages and choose where they are displayed. You have header, footer and data areas available:

and you can choose to display or hide either the header or footer areas.
Header area - The font size, colour and background colour are taken from the Header tab. If you want to display the header area on no data/no connection, then you need to tick the "Display header area" boxes.
Footer area - The font size, colour and background colour are taken from the Footer tab. If you want to display the header area on no data/no connection, then you need to tick the "Display header area" boxes.
Data area - You have 3 choices with this. Either:
- Display a background colour in this area, and leave the "Optional text to display if no data in the grid" box to blank.
- Display a background colour in this area, and put text to display the "Optional text to display if no data in the grid". The column header font and colour are used for this.
- Choose a picture to display instead. Put a tick in the 'Use image instead' tick box.
Displaying a picture
If you choose to display a picture in the data area, then same picture can will be displayed for both "no data" and "no connection". You cannot currently add text onto this as well. To display different text at the same time, then make either the header or footer area visible and add text in there. The background picture can fill the entire data grid control if you have the "Display header area" and "Display footer area" tick boxes unticked. Use the 'Auto crop' option if you don't want the image stretched. If you may need to design an image to display the same width as the datagrid control on screen and adjust the height depending on whether you are displaying the header and footer areas.
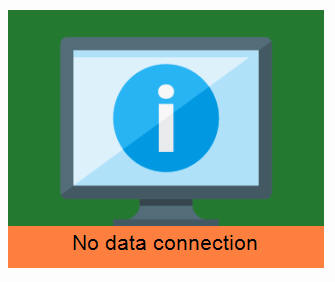
You can also use Repeat Icons as the picture, for example:

The above picture has the header and footer areas invisible. You can turn on the header or footer. For example, just the footer:

and we have used the current footer colour of orange.
IMPORTANT - If you use Repeat Icons to display an icon, then make sure you leave the 'Auto crop' tick box unchecked.